PLUTOPAY
A digital wallet aims to make life easier

How did it begin?
The problem
There are days when I need to pick up small things from the convenience store nearby; I will have to check a list of things. I keep thinking, "it would be nice if there is an app to keep all those information to allow me quickly grab my phone and run an errand."
The goal
I wish to extend the capability of current digital wallets by providing our users simple yet secure access to their accounts and other features. Users could access and review transaction history, request/send payment without adding the payee in the contact list, and manage the spending in a modern and efficient manner.
Roles and Responsibilities Tools Used and Duration
UX/UI Designer Figma, Adobe XD, Zeplin
Construct user flow Photoshop, Illustrator
Wireframing and prototyping Pen and paper, whiteboard
Interview and usability testing 9-month project

Research
The competitive advantage of Plutopay is able to store:
financial accounts and reward cards from multiple loyalty programs.





Conceptualization
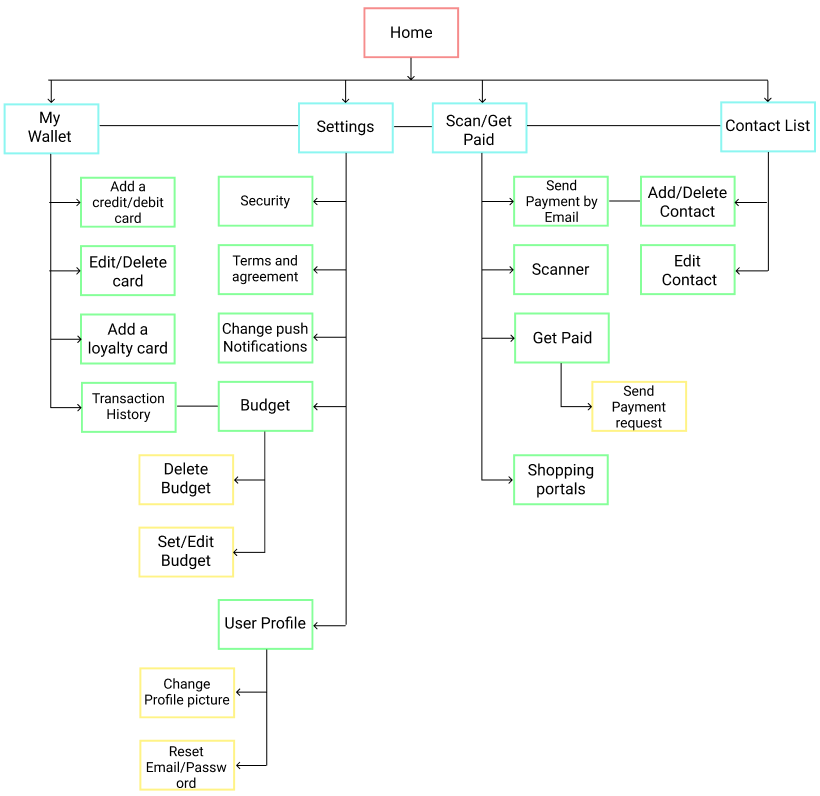
User Personas and User flows
As the app is intended for widespread use, the user personas I developed are representative of the general public. These personas were crafted to reflect diverse cultural backgrounds, age groups, income levels, and varying degrees of familiarity with new technologies. The task flows were then designed to align with the needs and preferences of these personas.


Primary wireframes
After conducting surveys and analyzing user personas, it became evident that the most crucial aspects to consider when designing the layout are account setup, payment processing, and budget analysis features. These priorities dictate the positioning, alignment, and functionality of the corresponding features within the app.










Prototyping and User Testing
To ensure usability at an early stage, I invited a small group of individuals to participate in testing the app. Based on the feedback received, I made targeted corrections to address major issues identified during the testing phase, including privacy concerns, consistency in design, and the use of light and interactive content.



Challenge
Several issues were identified with the wireframes, and one of them, which requires further editing, pertains to the budgeting wireframes. During testing, multiple interviewees expressed their dissatisfaction with the content-heavy nature of the site and the lack of interactivity in translating statistics.
One of the most interesting challenges was that users claim they did not need to be budgeted, reasons including:
1) they had financial support;
2) they did not do budget planning for shopping, and
3) the budget would not have an impact on their shopping behaviors.
Had it been a course requirement, I would have recommended removing the budgeting and savings feature. However, I acknowledge that this feature may prove useful for individuals who prioritize budgeting their expenses. Therefore, I decided to keep this feature in the design and transitioned it from the content-heavy wireframe to a more visually-oriented display wireframe.
BEFORE AFTER










Polishing the final product
To enhance the app's usability and functionality, I enlisted the help of my colleagues to review my work and provide input to refine the designs. These changes included sectioning the functions, reorganizing the layout, and incorporating different colors to highlight status or activity.




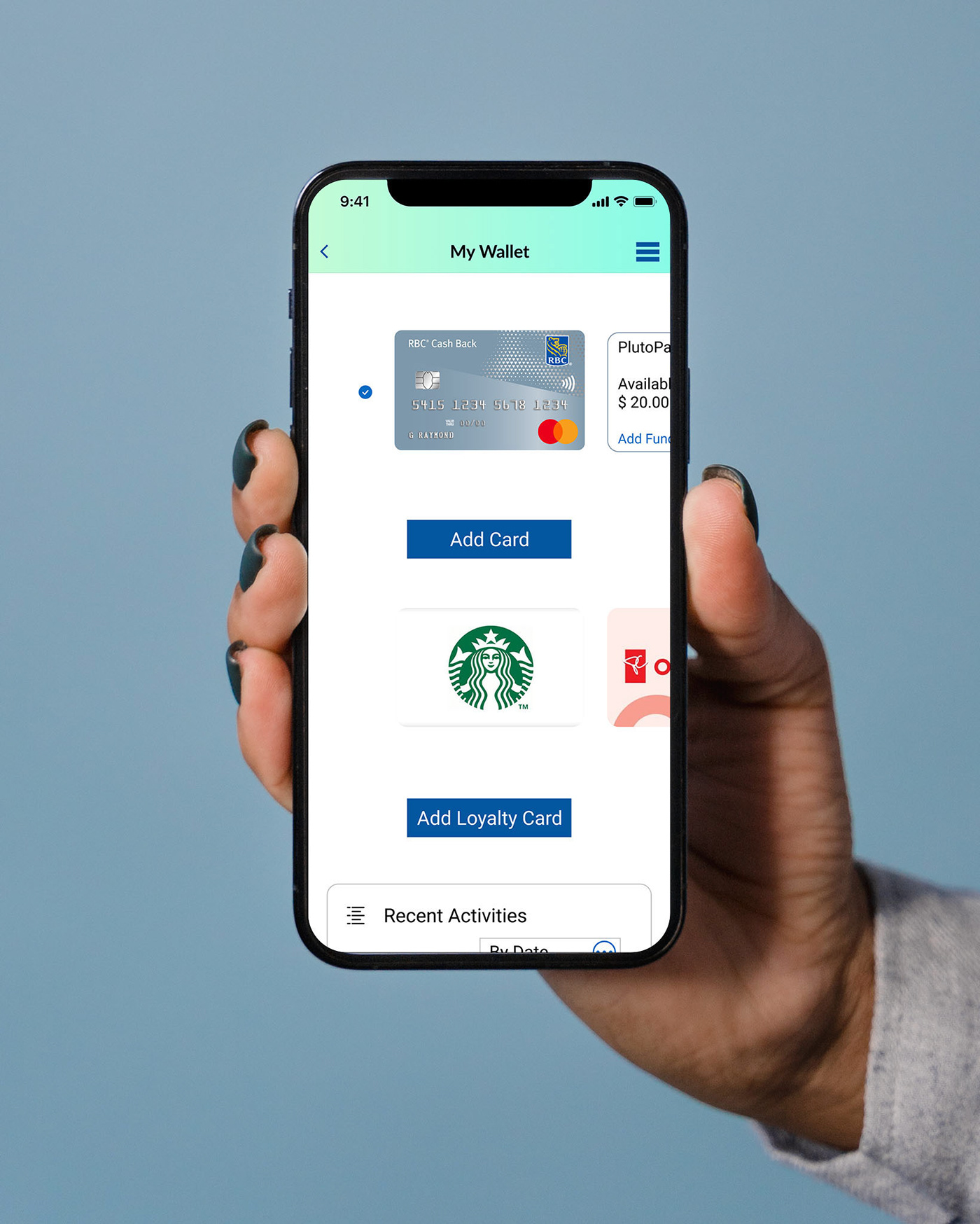
It comes to the final prototype of ... PLUTOPAY










Design Language System
The primary focus of this app's theme is to convey two crucial messages: credibility and executive-level service. My intention is for users to feel secure and confident while using the app, and to trust Plutopay when handling their financial credits.











Reflections and Moving forward
UX creates the essential groundwork by crafting a cost-effective city plan to ensure that infrastructure needs are met, while UI focuses on refining the details to achieve a simple yet comprehensive user experience. One valuable lesson I have learned throughout this journey is to avoid making assumptions about how users think, as everyone has unique needs. While it may not be possible to meet every user's wants, it is always beneficial to document their needs and explore alternative solutions moving forward.


